Comment styliser les balises ALT de mon emailing ?

24% des internautes français reçoivent leurs emails sans l’affichage des images*. Par défaut, Yahoo, Outlook, Zimbra et Thunderbird n’affichent pas les images à l’ouverture d’un email. Autant de destinataires qui manqueront vos informations si votre email n’est pas lisible ni compréhensible sans les images. Les balises ALT des images vous serviront à apporter des informations supplémentaires.
Qu’est-ce que la balise ALT ?
La balise ALT est la description de votre image, paramétrée dans le logiciel emailing. Cette description s’affichera à la place de l’image quand celle-ci est bloquée par les messageries.
C’est une bonne nouvelle pour apporter des informations supplémentaires aux 24% des internautes qui ne verront pas vos images à l’ouverture de l’email.
Cette balise est à renseigner lorsque vous importez votre image dans un logiciel de messagerie :
![]()
Ou directement dans la balise <img> de votre code :
alt= »votredescription »
A quoi ressemble la balise ALT ?
Avant sur Yahoo :

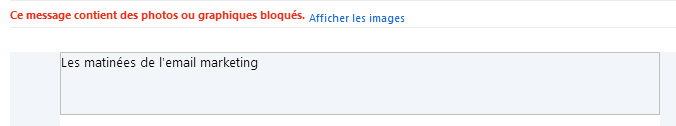
Après :

La balise est intégrée en texte dans l’encadré de l’image.
Il est possible de styliser la balise ALT
Pour changer des balises ALT classique, qui ne rendent pas forcément service à la création, sachez qu’il est possible de styliser la balise ALT en lui définissant une couleur, une typographie, une taille… comme un texte présent dans votre email.
Pour cela, vous devez intégrer dans la balise de l’image :
alt= »votredescription » style= »font-family: Arial; color: # 85d62d; font-style: italic; font-size: 25px; »
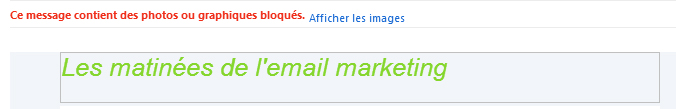
Et voici comment sera interprétée la balise en boîte de réception :

N’oubliez plus dorénavant de styliser vos balises ALT pour avoir un email lisible dans toutes les messageries, même sans l’affchage des images.
*Source : SNCD
——————————————————
Astuce
Vous pouvez préciser dans la balise <img> de votre code la hauteur et la largeur de l’image pour que le non-affichage de l’image n’altère pas la mise en page de votre email.
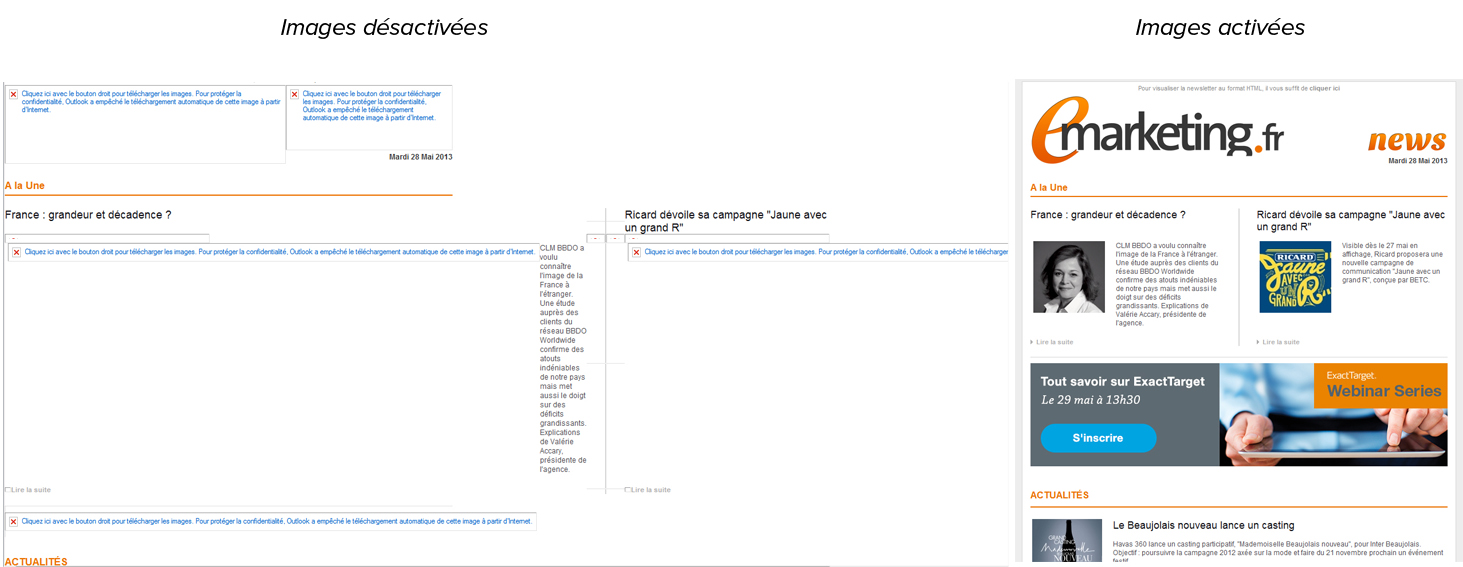
Exemple d’un email qui ne précise pas le gabarit de l’image :
Cliquez sur l’image pour l’agrandir