Vous le savez, vos prospects et vos clients passent plusieurs heures par jour à consulter leurs smartphones. Il est donc légitime que vous souhaitiez profiter de cette donnée afin d’accroître la fréquentation de votre site ainsi que le nombre de vos ventes. Le service de SMS marketing présente en effet l’avantage de toucher directement votre cible selon un format plus personnel que les mails ou toute autre manière de communiquer. Seulement, pour que votre marketing soit efficace, il nécessite des outils performants qui économisent votre temps et votre argent.
Dans une offre de produits pour entrepreneurs de plus en plus vaste, il importe de faire un tri et de demeurer clair sur vos attentes quand vous pensez à envoyer des SMS en masse. C’est pourquoi nous vous proposons ce comparatif de logiciels SMS.
Sarbacane : meilleur logiciel envoi SMS

La prospection par SMS au sein du logiciel proposé par Sarbacane multiplie les avantages. Si le fonctionnement du pilote marketing a eu le temps de faire ses preuves et peut vous garantir un taux de délivrabilité surpassant toute la concurrence, il est à noter que l’envoi de SMS en masse s’allie aux autres outils marketing afin de vous offrir une solution complète qui facilite votre prise en main et la cohérence de vos outils de communication.
Petit plus du meilleur logiciel de SMS en masse, qui n’est pas des moindres parmi les logiciels de SMS marketing existant sur le marché, l’interface est entièrement en français. Cela dit, la visée de Sarbacane reste l’adaptabilité donc vous avez accès à de multiples langues qui accompagnent l’expansion de votre marché. Quant au tarif, si l’on mesure la praticité des automations comme des nombreux services rendus, vous rentrez largement dans vos frais tout en bénéficiant d’un outil haut de gamme et pérenne. De nombreux services sont inclus tels que la formation et le guide personnalisé avec un support chat, email et téléphonique. Que demander de plus ?
Principales fonctionnalités SMS de Sarbacane
- Envoi de SMS marketing
- Personnalisation de l’expéditeur
- Fonction STOP SMS
- Création de scénarios SMS automatiques
- Gestion des contacts et des n° de téléphone
- Formatage des numéros de téléphone par pays
- Création de landing pages responsive dédiées
- Création de formulaires d’inscription
- Envoi de SMS de notification prioritaires
- Envoi dans le monde entier
- Suivi statistiques détaillé
- Délivrabilité des SMS à 99%
- Gestion et suivi des réponses et désinscriptions
Primotexto : envoi de SMS en masse ciblé et performant

En quelques clics, vous pouvez prendre rendez-vous avec un consultant spécialisé, ce qui s’avère être un service intéressant lorsque l’on débute dans le marketing d’entreprise ou lorsque votre service communication connaît une baisse d’effectif. Enfin, nous relevons l’éthique de cet outil marchand qui assure la liste des désabonnements et protège ainsi votre image de marque auprès des utilisateurs toujours plus exigeants face à la collecte de leurs données et à la préservation de leurs demandes. Côté finances, Primotexto expose une tarification claire et simple comprenant des packs prépayés pour lesquels aucun engagement n’est requis ou des formules sur-mesure, adaptées à votre structure, qui promettent le prix le plus ajusté par rapport à vos besoins.
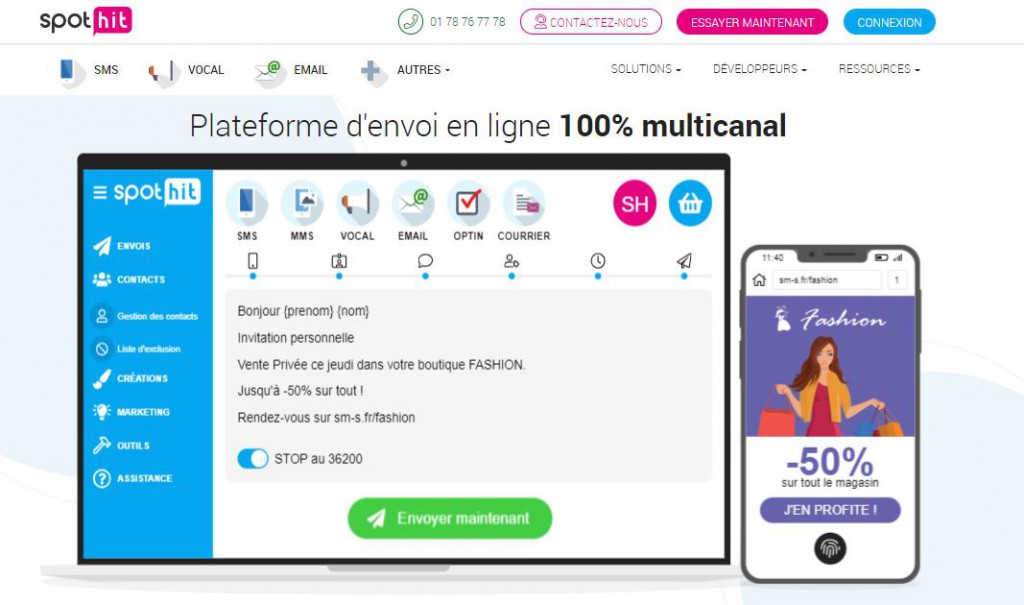
Spot-Hit : logiciel envoi de SMS par ordinateur tout-en-un

L’envoi de SMS en masse peut être mis en place au moyen du logiciel Spot-Hit qui regroupe cinq canaux de diffusion comprenant les textos, les MMS, les messages vocaux, les mails ainsi que, domaine un peu plus rare de nos jours, les courriers. Des outils de création gratuits en ligne facilitent la structuration de vos pages tout comme l’interface intuitive. C’est donc une solution proche du meilleur logiciel envoi SMS. Elle se révèle pertinente si vous voulez coupler les différents modes d’envois. Toutefois, il faut vraiment quantifier vos besoins et le nombre de vos partages car les tarifs varient grandement d’un mode de transmission à l’autre. L’emploi de l’API qui offre une seconde solution pour propulser votre SMS marketing requiert des connaissances en développement donc soit vous ne vous servez que de la plateforme, soit vous avez les compétences indispensables, soit vous risquez de débourser une somme conséquente pour un service superflu.
De plus, les offres du logiciel pour envoyer des sms depuis un pc affichent des prix variés floutant l’estimation de votre budget, sans parler des courriers qui nécessitent un devis particulier. Si cette démarche se justifie à cause des moyens pluriels mis en œuvre, elle obscurcit votre approche que vous représentiez une TPE, une PME ou une grande entreprise.
Webmecanik : logiciel d’envoi de sms groupé en automation

Votre marketing direct trouve un allié intéressant avec le logiciel Webmecanik dans la mesure où votre société demeure de taille restreinte. La qualification des prospects s’effectue automatiquement grâce aux outils de segmentation. Les différents canaux de diffusion sont couplés avec des autorépondeurs, des outils de création de landing pages ainsi que des aides à l’ouverture de webinars. L’enseigne d’envoi de SMS en masse valorise le respect des normes RGPD ainsi que le stockage des données qui se veut totalement sécurisé sur des serveurs en France… ou dans le pays de votre choix. À vous d’effectuer le tri dans des informations qui semblent parfois contradictoires.
Sans être le meilleur logiciel d’envoi SMS, cet outil de SMS marketing a l’avantage de l’approche Open Source qui est malgré tout contrebalancée par un tarif assez élevé. Demeure une question essentielle lorsque l’on est dirigeant de start-up ou de PME : que deviennent toutes vos créations une fois que votre entreprise évolue ?
OVH Télécom : logiciel pour envoyer des sms groupés par une société reconnue

Un comparatif sur les logiciels pour l’envoi de SMS en masse ne pouvait pas faire l’impasse sur la solution proposée par OVH Télécom : OVH SMS. En effet, cette société présente la gestion de vos SMS groupés sous trois facettes : le SMS automatique, le SMS groupé et le SMS groupé via Internet. L’automatisation s’avère, bien sûr, indispensable pour communiquer vos alertes, promotions et toute autre communication ponctuelle d’importance. Vos clients bénéficient de l’opportunité de vous répondre ce qui valorise la relation commerciale. Quant à l’envoi de masse, il se révèle d’autant plus pertinent qu’une réelle prise en compte des numéros inactifs vous évite les envois perdus.
Ainsi, l’entreprise ne déroge pas à sa réputation à travers son outil d’envoi de SMS en masse cependant, soyez prêt à passer à la caisse puisque la formule gratuite est limitée à 20 SMS. Une vingtaine de messages tests pour une société même modeste, est-ce vraiment sérieux ?
ActiveTrail SMS : plateforme SMS en masse au forfait

Le logiciel d’envoi de SMS par ordinateur ActiveTrail soumet une interface agréable depuis laquelle gérer vos listes de diffusion pour, par exemple, constituer des groupes. Depuis l’écran unique vous pouvez ajouter ou supprimer des destinataires et avez la main mise sur l’organisation de vos contacts. Sans connaissances en développement, vous préparez vos campagnes SMS automatisées à condition que vous maîtrisiez déjà parfaitement votre stratégie marketing car aucune piste de démarrage ne vous est proposée en accompagnement. Les guides installés sur le site concernent exclusivement la prise en main de la plateforme.
ActiveTrail vise l’aspect pratique avant le design au moyen de graphiques purement techniques toutefois, il ne faut pas oublier que cette enseigne demeure avant tout un spécialiste de l’emailing qui a ajouté la carte du SMS marketing à son offre. Donc, si vous recherchez avant tout une solution d’envois de textos en masse, tournez-vous vers un logiciel qui traite, au moins, cette communication à égale de ses autres offres de marketing. Notez également que le forfait gratuit ouvre l’accès à toutes les options mais est limité dans le temps. Autant dire que si vous commencez vos campagnes SMS par ce biais, vous devrez rapidement basculer sur un forfait payant qui n’est disponible qu’en formule de paiement annuel.
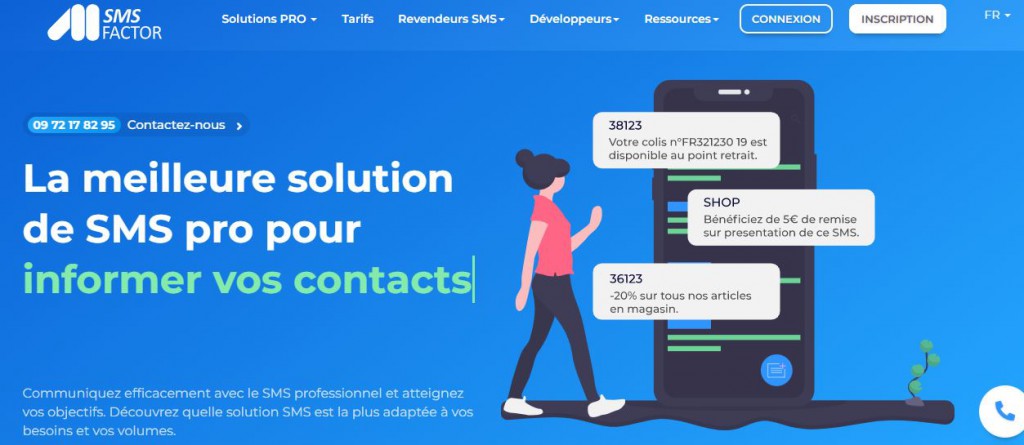
SMS Factor : outil SMS en masse professionnel

L’envoi de SMS en masse prend de nombreuses formes chez SMS Factor. Ce logiciel souhaite apporter des applications distinctes afin de s’aligner sur les besoins des entreprises. À titre d’exemple, l’envoi de vos SMS par Internet sépare les textos marketing des alertes. Les rendez-vous s’adaptent à votre clientèle ou à votre patientèle ce qui ouvre l’usage du message court à des corps de métiers quelque peu oubliés chez les autres fournisseurs de logiciels. La possibilité d’expédier vos SMS depuis votre boite mail allonge la liste des usages dédiés à la simplification de votre organisation tandis que l’API SMS s’intègre à votre CRM. Et ces exemples sont loin d’être exhaustifs.
En revanche, le fonctionnement en packs prépayés, qui constituent la majorité des offres de SMS Factor, vous oblige à connaître votre besoin réel avant toute commande. Il peut s’avérer hasardeux pour une société en expansion qui doit opter pour un second pack pour le même envoi si de nouveaux prospects sont ajoutés à la liste des contacts après coup. Et quelle entreprise ne rêve pas de convaincre de plus en plus de consommateurs ?
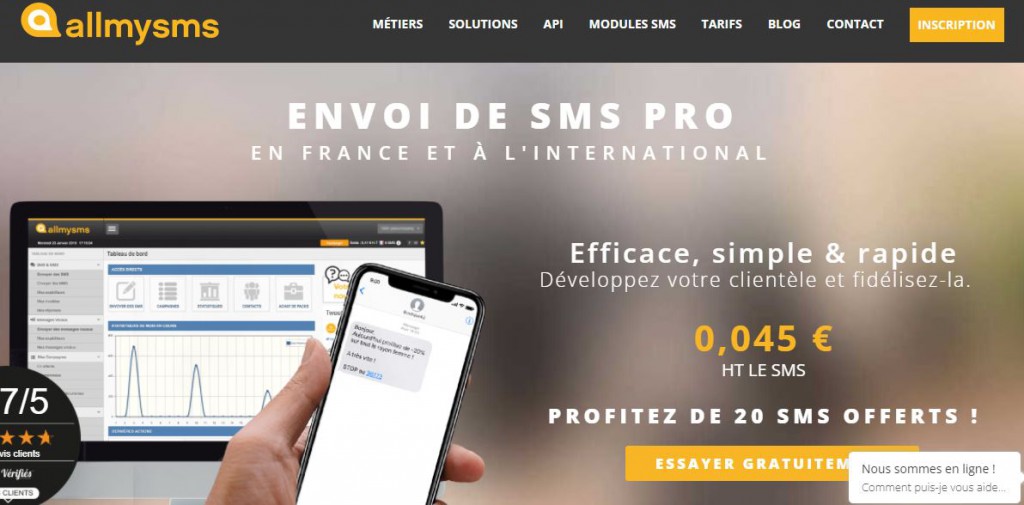
AllMySMS : logiciel d’envoi de SMS groupés en France et à l’international

L’envoi de SMS professionnels constitue une des offres de cette entreprise qui existe depuis une vingtaine d’années. La proposition d’AllMySMS regroupe la majorité des objectifs recherchés dans un logiciel de marketing par messages textuels sur téléphone. L’option d’un numéro virtuel apporte un réel avantage au milieu des standards telles que la gestion de contacts ou l’intégration au CRM. Les rapports statistiques des campagnes ainsi que le tableau de bord dynamique promettent un outil complet. Hélas, la prise en main de l’interface demeure souvent obscure aux plus novices qui peinent à entrer leur liste de diffusion alors que ce n’est que la première étape.
SMSMode : envoyer des SMS en masse avec une plateforme de messagerie mobile

Pour clôturer ce comparatif du meilleur logiciel envoi SMS, SMSMode étend la couverture de vos campagnes de communication au niveau mondial avec un accent porté sur la gestion du “STOP SMS”. Ce logiciel d’envoi de SMS en masse dans la lignée de ses concurrents est équipé de l’API Rest qui vous permet de réaliser toutes vos notifications SMS et fait le bonheur des développeurs. Attention toutefois à bien maîtriser toutes les compétences requises pour employer cette plateforme au maximum de ses fonctions et à bien jauger le tarif qui vous intéresse en conjuguant un forfait illimité avec un nombre bien précis d’envois. Quant à la formule gratuite comprenant 20 messages, inutile d’en parler. À scruter à la loupe donc !